Sending SMS using AJAX through HTTP
Download source code
 download
full Ajax SMS example project (2.6 kB)
download
full Ajax SMS example project (2.6 kB)
This article is about sending SMS using AJAX through HTTP. It is intended for web developers with a basic knowledge of the AJAX, HTML/XHTML and JavaScript technologies. The page contains a downloadable source code (see above), a list of aims you can achieve using the code, a list of prerequisites, a description and depiction of the architecture and operation of the system, step-by-step instructions about how to use the code and a detailed interpretation. It also includes a brief summary, answers to frequently asked questions, as well as links to related information.
When to use this code
This code is particularly useful for those who wish to
- add SMS functionality to a website.
- add SMS functionality to a corporate Intranet.
- create automated SMS notifications.
- increase website security by adding SMS login.
Prerequisites
The following table lists the software requirements of the system. Note that you can download Ozeki NG - SMS Gateway and .NET Framework 4.8 on the download page.
| Operating system: | Windows 11, Windows 10, Windows 8, Windows 7, Windows Server 2019, Windows Server 2016 or Windows Server 2012 R2 |
| Other software requirements: | Ozeki NG - SMS gateway |
| Development platform: | A simple word processor will do. |
How it works
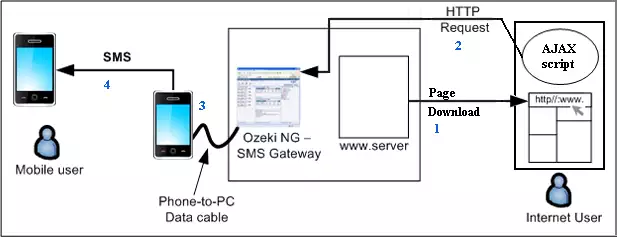
To send SMS messages from AJAX applications, you need to install Ozeki NG SMS Gateway on your computer. Ozeki NG - SMS Gateway will use a GSM phone/modem attached to your PC (with a phone-to-PC data cable) or an IP SMS connection to send messages. Your AJAX application will perform an HTTP request to send messages using the Ozeki NG program. For a better understanding of how it works, please look at the following diagram (Figure 1).

In the diagram you can see an Internet user, a web server with the AJAX application, Ozeki NG - SMS Gateway, a mobile phone attached to the server computer and mobile user receiving the message. Wherever the Internet user is, if they type into a browser the IP address or URL of the computer running the web server that contains the HTML page with AJAX script, and if they are authorized to log in, they can compose and send messages to any recipients. After the Internet user's action, the AJAX application initiates the process by posting an SMS message to the built-in web server of Ozeki NG - SMS Gateway. Ozeki NG will forward the message to the GSM network through a mobile phone attached to the PC using a data cable, and the mobile user will receive the SMS message.
Using the code
To use the downloaded AJAX code, follow these steps:
| Step 1: | Unpack the downloaded zip file. |
| Step 2: | Copy the smssend.html, smssend.js and send.gif files into the root
directory of your webserver
(e.g. IIS, Apache, etc.). If you use IIS (Internet Information Services):
"C:\Inetpub\wwwroot\"
Picture help |
| Step 3: | Set/Change the fixed data in the smssend.js file (e.g., ozSURL, ozSPort, ozUser, ozPassw). Picture help |
| Step 4: | Start the Ozeki NG - SMS Gateway Server (if not running). Picture help |
| Step 5: | Start a web browser application (IE, Firefox, etc.) and enter this: http://127.0.0.1/smssend.html (127.0.0.1 means that the smssend.html, smssend.js and send.gif files reside on the same computer on which the browser has been opened). Picture help |
| Step 6: | Fill in the necessary fields, and then click the "Send" button. Picture help |
| Step 7: | Verify the message being sent in the Ozeki NG - SMS Gateway Server. Picture help |
Understanding the code
The downloadable sample script tells Ozeki NG - SMS Gateway Server to send an SMS message to the given phone number with the given content. Inside the script you have to set the URL of the Ozeki NG Server with the port number, the username (specifying who can log in to the Ozeki NG Server) with the password and the type of the SMS message.The source code of the example application is structured in the following way:
smssend.html:
In this file there are page builder html elements (text boxes, labels, etc.).
smssend.js:
function sendRequest(): sends a request to Ozeki NG - SMS Gateway Server.
function showResponse(): receives the response from Ozeki NG - SMS Gateway Server.
function GetXmlHttpObject(): creates an XMLHttpRequest object.
Description of the process depicted in Figure 1 above:
Step 1: Create the HTML form
In the smssend.html file, you create the form that requests the sms data. The Internet user fills in the necessaries. The head element includes the smssend.js file. Label and textbox pairs will be displayed. Labels identify the requested data for the Internet user, and they will type it in textboxes. The user will be asked to fill in the Recipient and Message text fields. A div element is used to inform the Internet user about error(s) or result(s) of sending the message. At first, the div element will be invisible (it will be set in the smssend.js file). If the Internet user clicks Send image, the sendRequest() function will be run.
smssend.html
<html>
<head>
<title>Ozeki NG SMS Gateway Message Sending Example</title>
<script src="smssend.js"></script>
</head>
<body>
<form>
<table align="center">
<tr>
<td colspan="2" align="center">
<b>Compose a message</b>
<br><br>
</td>
</tr>
<tr>
<td>
Recipient:
</td>
<td>
<input type="text" id="recipient" name="recipient" size="40">
</td>
</tr>
<tr>
<td valign="top">
Message text:
</td>
<td>
<textarea id="messagetext" name="messagetext" rows="3" cols="40"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<img src="send.webp" onclick="sendRequest();">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<br /><div id="responseText" name="responseText" style="color:red;"></div>
</td>
</tr>
</table>
</form>
</body>
</html>
Step 2:
Processing data coming from the HTML formAfter filling in the fields and clicking the Send button (image), the AJAX receives the information about the fields. In the smssend.js file, the function GetXmlHttpObject() will run in function sendRequest(). You will create an XMLHttpRequest object in it, which will send and receive data.
smssend.js
...
function GetXmlHttpObject()
{
var xmlHttp = null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
...
If you click the Send image function, sendRequest() will run. At the beginning of the function, the XMLHttpRequest object is created, and you check the data of the textbox fields. The Recipient box is mandatory. If it is empty, the processing will be aborted, and the Internet user will be informed by a window containing the error message. If the checking is successful, you will create the URL that will tell the Ozeki NG - SMS Gateway Server the requested information. We need the following: the URL of the computer running Ozeki NG - SMS Gateway Server, the default URL is http://127.0.0.1 (127.0.0.1 means that Ozeki NG - SMS Gateway Server is installed on the same computer on which the AJAX script is running), the port number on which the server listens, the username, which is authorized to log in to the Ozeki NG - SMS Gateway Server and to send messages (the default username is admin), the user's password (the default is abc123), the message type (the default is SMS:TEXT), the recipient and the message data. The following values must be URL-encoded: username, password, recipient and message data.
smssend.js
...
function sendRequest()
{
xmlHttp = GetXmlHttpObject(); //create the object with which we will send
//the request and receive the response
if (xmlHttp == null)
{
alert ("Your browser does not support AJAX!");
return;
}
if (document.getElementById("recipient").value == "")
{//we must fill in field recipient!
document.getElementById("responseText").innerHTML = "";
alert ("Recipient field is mandatory!");
return;
}
var createdURL = ""; //this will be sent to Ozeki NG SMS Gateway Server...
var parameters = ""; //...together with the parameters
var ozSURL = "http://127.0.0.1"; //URL where Ozeki NG SMS Gateway Server is
running
var ozSPort = "9501"; //Port number on which Ozeki NG SMS Gateway Server is
listening to
var ozUsername = encodeURIComponent("admin"); //Username who can log in to
//Ozeki NG SMS Gateway Server
var ozPassw = encodeURIComponent("abc123"); //the user's password
var ozMessageType = "SMS:TEXT"; //type of the message
var ozRecipient = encodeURIComponent(document.getElementById("recipient").value); // who
//will recieve the message
var ozMessageData = encodeURIComponent(document.getElementById("messagetext").value);
//data of the message
//we make the URL to the correct format for Ozeki NG SMS Gateway Server
createdURL = ozSURL + ":" + ozSPort + "/httpapi";
parameters = "action=sendMessage" +
"&username=" + ozUsername + "&password=" + ozPassw + "&messageType=" +
ozMessageType + "&recipient=" + ozRecipient + "&messageData=" + ozMessageData;
...
}
...
Step 3:
Sending a request to the SMS Gateway and receiving the answerIn the code you send a request to the Ozeki NG - SMS Gateway Server with the data of the message. It will create an SMS and send it to the recipient (mobile user) using a GSM modem/phone (if the given data is correct) and send you the result.
You create a request to the Ozeki NG - SMS Gateway Server at the URL created above. When it is done, you will receive a response from the Ozeki NG - SMS Gateway Server. The information will be retrieved from it and shown to the Internet user.
(Because of permission rights some exceptions have to be handled.)
smssend.js
...
function sendRequest()
{
xmlHttp = GetXmlHttpObject(); //create the object with which we will send
//the request and receive the response
...
try
{
xmlHttp.onreadystatechange = showResponse; //set property onreadystatechange
//on that function that we
//would like to run when
//response will be received
if (navigator.appName == "Netscape")
{
try
{
//if we haven't got privilege then XMLHttpRequest.open will rise exception
//netscape.security.PrivilegeManager.enablePrivilege("UniversalPreferencesRead");
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
}
catch (e)
{
alert(e);
}
}
xmlHttp.open("POST", createdURL, true);
//if communication between our client and the server is slow, we inform the user about
//we are doing something:
document.getElementById("responseText").innerHTML = "Request is under processing...";
xmlHttp.send(parameters); //we send the request
}
catch(e)
{
if (navigator.appName == "Netscape")
{
alert(e);
}
else
{
alert(e.description);
}
}
}
...
If the state of the xmlHttp object changes, the showResponse() function will be run. The ideal state is 4 (meaning that the request is complete). If xmlHttp.responseText is empty, the Ozeki NG - SMS Gateway Server is not running. Otherwise the response text will be written.
smssend.js
...
function showResponse()
{
if (xmlHttp.readyState == 4)
{//state 4 means request is complete
if (xmlHttp.responseText == "")
{//if response text is empty, the Ozeki NG SMS Gateway Server is not running
document.getElementById("responseText").innerHTML =
"Ozeki NG SMS Gateway Server is not running!";
}
else
{//the response text on div responseText will be written
document.getElementById("responseText").innerHTML = xmlHttp.responseText;
}
}
}
...
Summary
In the article it has been explained how you can add SMS functionality to your website by using the downloadable AJAX example code. You can freely use and modify that script. Using AJAX scripts (and the Ozeki NG - SMS Gateway Server) you can create a lot of useful services (e.g.: you can add SMS functionality to a website or a corporate Intranet, create automated SMS notifications, increase website security by adding SMS login, etc.).
Frequently asked questions
Question: How can I send the same message to different phone numbers?Answer: Separate the phone numbers with the comma character (,).
For example:
...
var ozRecipient = encodeURIComponent("+441234567,+447654321");... |
Question: How can I send different message types?
Answer: For example a Wap push message:
...var ozMessageType = "SMS:WAPPUSH"; //change the message type
... |
action can be: signal-high, signal-medium, signal-low, signal-none, signal-delete
Question: Can I run the AJAX script on a computer different from the one running the Ozeki NG - SMS Gateway Server?Answer: Yes, you can. In the script you have to set the URL and the port number of the computer running the Ozeki NG - SMS Gateway Server.
Question: Can I set the phone number so that the recipient can see where the sms comes from?Answer: Yes, you can. In the script you have to set an originator field and include it in the URL string you have created. It works only if you have IP SMS connection.
...
function sendRequest()
{
...
var createdURL = ""; //this will be sent to Ozeki NG SMS Gateway Server...
var parameters = ""; //...together with the parameters
var ozSURL = "http://127.0.0.1"; //URL where Ozeki NG SMS Gateway Server is running
var ozSPort = "9501"; //Port number on which Ozeki NG SMS Gateway Server is listening to
var ozUsername = encodeURIComponent("admin"); //Username who can log in to Ozeki NG SMS Gateway Server
var ozPassw = encodeURIComponent("abc123"); //the user's password
var ozOriginator = encodeURIComponent("+449998887");
//originator of the message
var ozMessageType = "SMS:TEXT"; //type of the message
var ozRecipient = encodeURIComponent(document.getElementById("recipient").value); // who
//will recieve the message
var ozMessageData = encodeURIComponent(document.getElementById("messagetext").value);
//data of the message
//we make the URL to the correct format for Ozeki NG SMS Gateway Server
createdURL = ozSURL + ":" + ozSPort + "/httpapi";
parameters = "action=sendMessage" +
"&username=" + ozUsername + "&password=" + ozPassw +
"&originator=" + ozOriginator +
"&messageType=" + ozMessageType + "&recipient=" + ozRecipient +
"&messageData=" + ozMessageData;
...
}
...
More information
